
初心者でも簡単にわかるWebサイトデザイン レスポンシブWebデザインとは何か
「初心者でも簡単にわかるWebサイトデザイン 画面解像度を完全マスター」では、Webサイトデザインに初めて取り組む方やその方に制作を依頼する方が知っておきたい画面解像度について解説をしました。その内容を受け、この記事は現在広く使われているレスポンシブWebデザインについて解説することで、より深くWebサイトデザインの世界を理解していただきたいと思います。
「なぜレスポンシブWebデザインが必要となったのか」「どうすればレスポンシブ対応できるのか」などを解りやすく説明していきますので、Webサイトデザインに関連する業務に携わる際に是非ご活用ください。
そもそもレスポンシブWebデザインとは
利用されている端末は何か
以前は、インターネットを利用するための端末はパソコンが中心でした。しかし、スマートフォンやタブレットといったモバイル端末の急速な普及により、わざわざパソコンの前に座らなくても、好きな時間に手元のモバイル端末からインターネットを利用するという人が増えました。「学生はパソコンを所有していない」という話を皆さんも聞いて久しいのではないでしょうか。

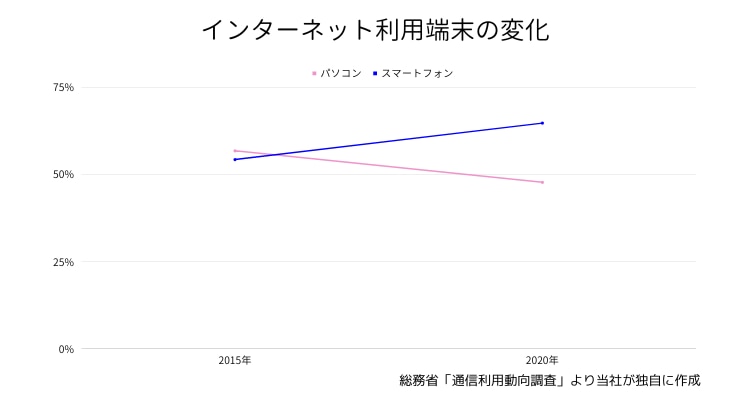
上のグラフは2015年と2020年で、インターネットを利用するために使用している端末をパソコンとスマートフォンの2種類で比較しています。
5年間のうちにインターネットの利用に関しては、パソコンよりもスマートフォンが使用されるようになったことがわかります。
パソコンの利用は5年間で10ポイント近く下がりました。しかしながら、ビジネスユースとしての重要性は依然高く、Webサイトデザインにおいてはスマートフォンとパソコン両方での表示を意識することが必要だと考えられます。
パソコンとスマートフォンはモニタサイズが大きく異なる
画面の大きさや画面解像度が異なれば、そこに表示されるものの見え方が変わってきます。パソコンモニタの平均サイズが24インチ程度、スマートフォンでは5.59インチと言われています。
このモニタサイズの大きな差により、単純にパソコンを意識したWebサイトデザインをしてしまうとスマートフォンで表示すると視認性が担保できなくなったり、設置したアクションボタンが押しづらくなってしまいます。逆にスマートフォンを意識してWebサイトデザインをパソコンで表示すると、見るに堪えないほど大きく表示されてしまいます。
これらの問題は、単純に視認性や操作性だけでなく、それをきっかけとしたページ離脱の大きな原因となってしまいます。 そこでこれらの問題を解決するための方法の一つが、レスポンシブWebデザインです。
モニタサイズに合わせて最適化された表示を実現する
レスポンシブWebデザインはパソコンやスマートフォンといったそれぞれモニタの大きさが異なるデバイスに対して「モニタの大きさ」を判断基準として1つのファイルでそれぞれのモニタサイズに最適化されたWEBページを表示する方法です。
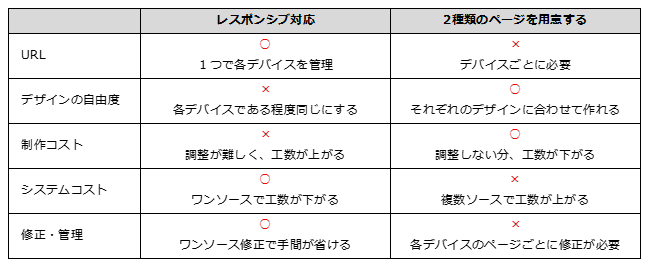
レスポンシブ対応以外で、パソコンとスマートフォンそれぞれで最適な表示をさせる方法として、パソコン用とスマートフォン用の2つのページを作成する方法があります。それぞれのメリット、デメリットを表のように整理することができます。

上記以外にもレスポンシブ対応の方が、Google検索により優位になることも知られています。
どちらも一長一短がありますが、当社では、デバイスを問わずシステムも1ソースで管理できるレスポンシブデザインを推奨しています。
レスポンシブWebデザインの作り方
それではレスポンシブ対応はどのようにすれば実現できるのでしょうか。多くの場合、次の2つのステップで作成することができます。
- Step 1 HTMLファイルなどのヘッダー部分にmeta viewportタグを追加する
- Step 2 CSSファイルで、PC用とスマホ用の表示方法の違いを記述する
Step 1では、HTMLソースのheadタグ内に、meta要素のname属性値の一つである「viewport(ビューポート)」と呼ばれるメタタグを追加します。
横幅の指定では、訪問してきたデバイスの横幅を取得するために「width=device-width」と記述するのが一般的です。それ以外では、倍率とズーム許可に関する記述を行います。
Step 2では、メディアクエリという記述をするのが一般的です。この記述により、パソコンとスマートフォンで異なる表示やレイアウトができるようになります。
レスポンシブWebデザインを作る時に避けること
必要なHTMLタグやCSSのマークアップが漏れる
マークアップとは、テキストや装飾などの情報を、コンピューターが正しく認識できるように、タイトルや見出しなどの各構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行っていくことで、これが漏れていると特定のデバイスで表示が最適化されなくなってしまいます。
特定のデバイスだけメインコンテンツの量を減らす
例えば、CSSを操作して、パソコンで表示されるコンテンツ量よりスマートフォンで表示されるコンテンツ量が少なくなるように設定してしまうと、モバイルファーストインデックスの影響によってGoogleから評価されづらくなり、検索順位が上がりづらくなってしまいます。
スマートフォン向けページのデザインチェックを怠る
CSSでスマートフォン表示のデザインを調整した場合、調整の内容がどのように反映しているかは実際にスマートフォンから対象のページを閲覧してみないとわかりません。 デザインチェックを怠り、文章や画像がはみ出たり、装飾がズレたままにしているとスマートフォンユーザーにとって見づらいページとなり、ページエクスペリエンスが劣るということで、検索の順位も上がりづらくなってしまいます。
まとめ:Webサイトを作るならレスポンシブデザインを
本記事ではレスポンシブ対応をすることで、パソコンからもスマートフォンからも適切な表示がされるようにすることの重要性を説明してきました。 HtmlやCSSの記述や設定に抜け漏れがないかを確認するのはハードルが高いかもしれません。 そんなときは、当社が提供しているキャンペーンプラットフォーム「Dline」がオススメ!HtmlやCSSの設定一切不要で、レスポンシブ対応のキャンペーンWebページが誰でも簡単に作成できます。
システムだけでなく、コンソールの操作方法やキャンペーンの運用についてもサポートし、キャンペーンを成功に導きます。