
はじめてのキャンペーンサイトデザイン 画面解像度を完全マスター
キャンペーンを実施するにあたって、キャンペーン全体の管理とキャンペーンサイトで使用する画像素材の制作は別の方が担当されることがほとんどです。 その場合、制作担当者に対して画像の仕様などを伝えることになるのですが、漠然とした知識に基づいて話をすることに不安を感じることもあるのではないでしょうか。
そこで、この記事では、制作担当に自信を持って指示ができるようになるための基礎知識の一つとして、知っているようで知らない画面解像度について徹底解説していきます。
この記事の目次[非表示]
「画面解像度」と「解像度」は別物
解像度とは
読んで字の如く、「像がどれだけ解りやすいか(=はっきりしているか)の度合い」のことを言います。印刷(DTP)において解像度と言われたら、このことを指しています。
キャンペーンサイトにおけるヘッダー画像は、キャンペーン全体の印象に影響が考えられます。また、賞品紹介をする画像についても、賞品をより魅力的に見せることは応募数増加に不可欠だと考えられます。そのため、キャンペーンサイトには「解像度の高い画像」が求められます。
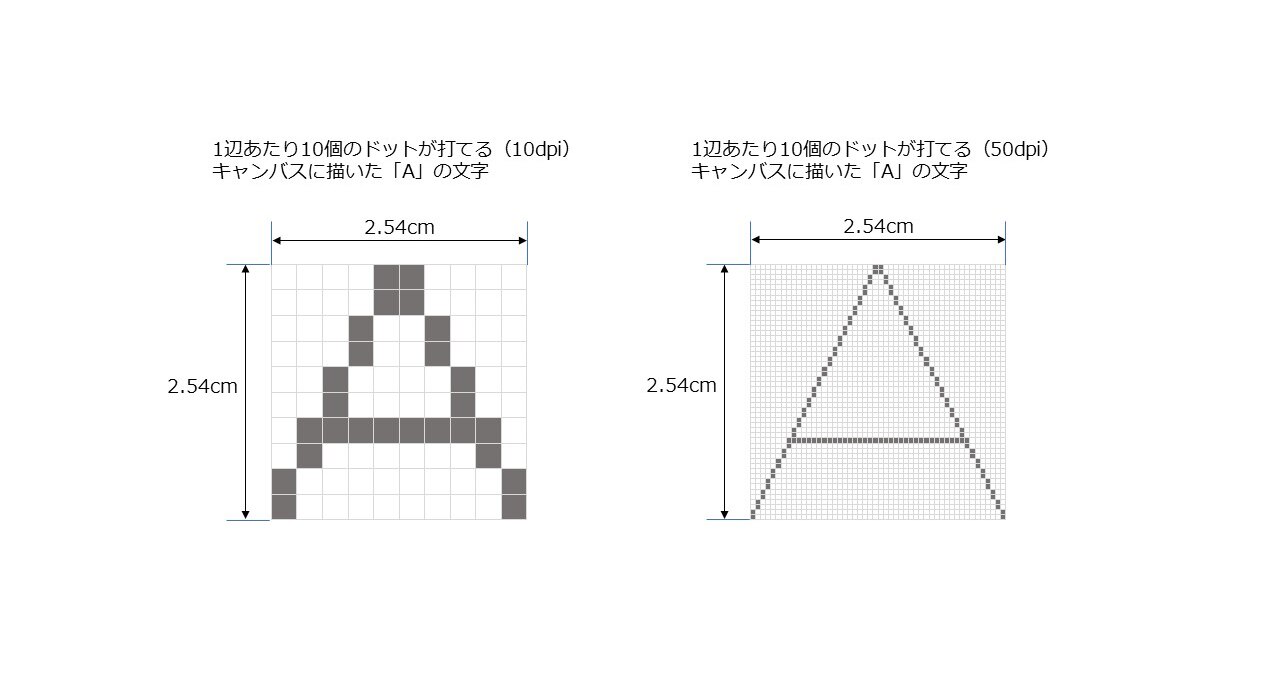
特定のサイズのキャンバスにドットで絵を描くとき、より鮮明に描くにはドットのサイズを小さくして、数多くのドットを打つこと(密度を上げること)が必要になります。解像度において、1つのキャンバス大きさは1インチ(2.54cmの正方形)と決まっています。また、1インチあたりのドット(ピクセルとも言う)の密度は1インチの1辺当たりに打てるドットの数で表し、単位はdpi(dot per inch)あるいはppi(pixel per inch)で表現します。

上の図は1インチのサイズに10dpiと50dpiで描いた「A」の文字です。dpiが高いほど、より緻密な表現が可能となることがわかります。
モニタサイズのインチ
先ほどインチという単位の話をしましたが、「インチ」というと皆さんがよく耳にするテレビやPCモニタのサイズを思い浮かべるのではないでしょうか。
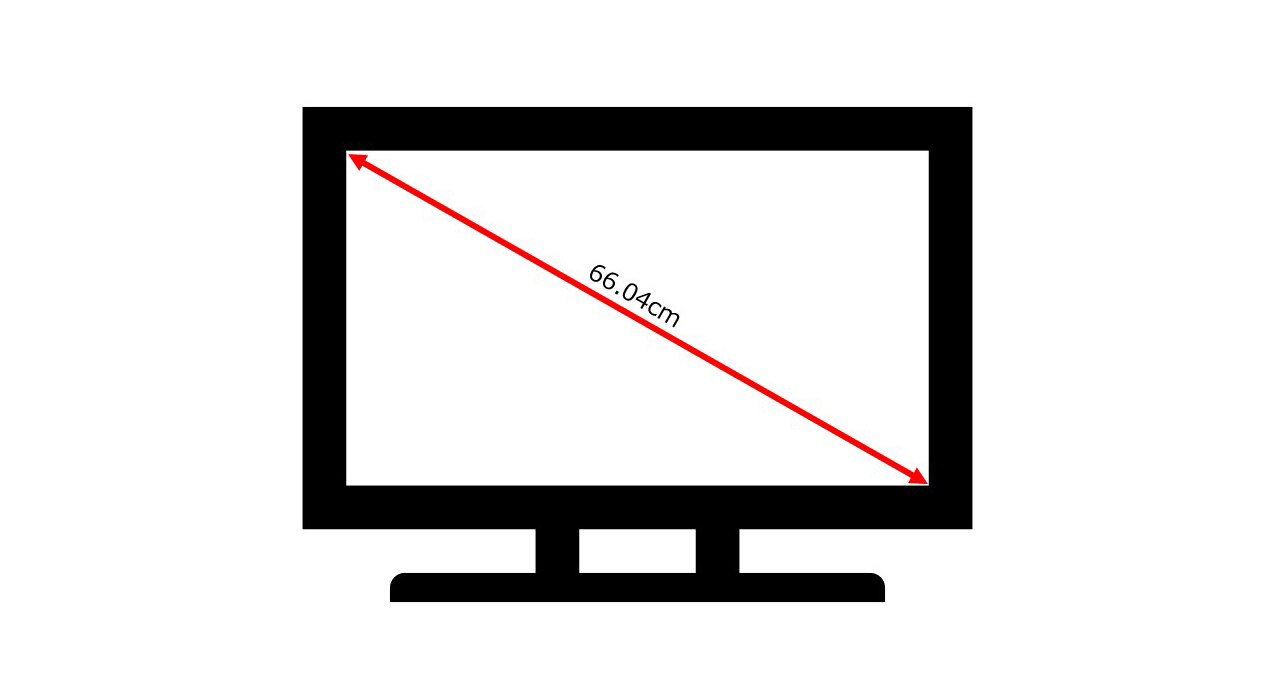
テレビの大きさを表すインチももちろん、1インチ(2.54cm)が基準になっていて、モニタの対角線の長さが何インチ相当かによって決まっています。

対角線が66.04cmのモニタの場合、対角線を1インチ(2.54cm)の大きさで割った値が、モニタサイズのインチ表現となります。 なので、この図のモニタは 66.04÷2.54=26 となり、26インチサイズのモニタであることがわかります。
モニタサイズのインチ表現はあくまでもモニタの大きさを表しているだけで、解像度には影響しない点は注意が必要です。
画面解像度
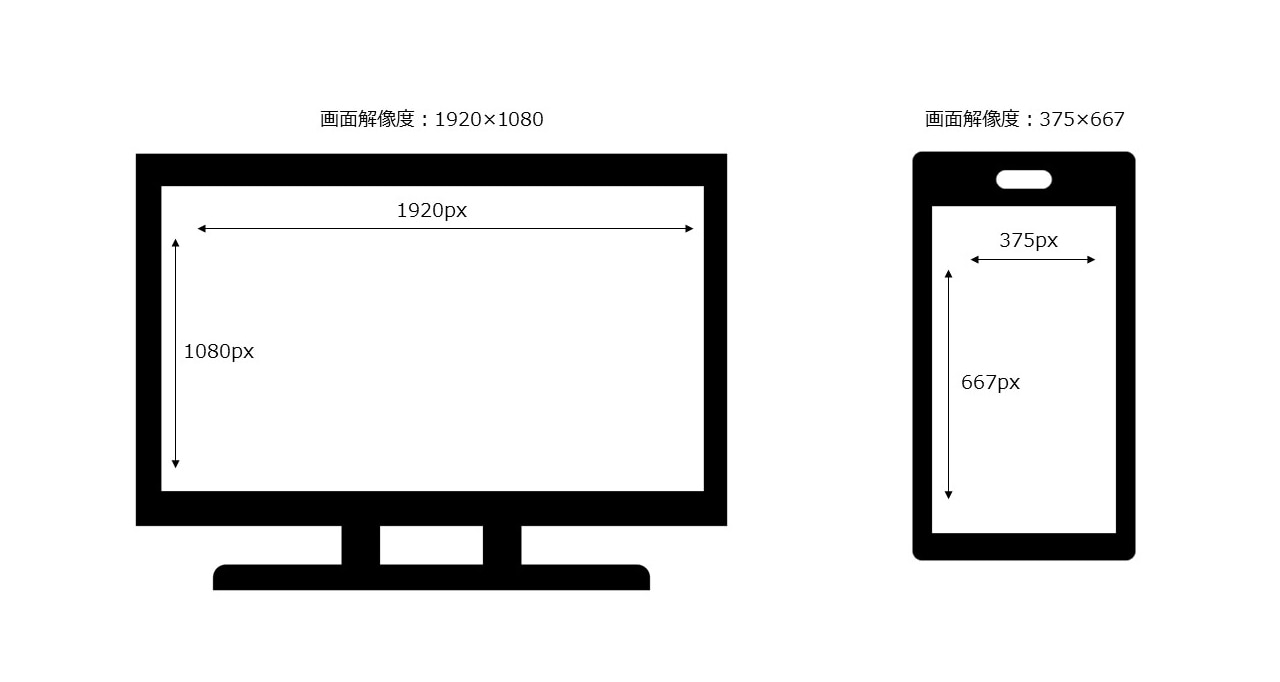
Webにおいて「解像度」といえば、「画面解像度」のことを指しているのが一般的です。画面解像度は解像度と異なり、単位がありません。「1920×1080」や「375×667」など縦と横のドットを打てる数(ピクセル数)で表現されます。

そもそもピクセルとは何なのか
ピクセル(pixel)はデジタル画像の最小単位で、1つのドットが打てる箱のことを言います。
ピクセルの特徴として、1ピクセルの大きさが決まっていないということが挙げられます。そのため、画面解像度が1920×1080のモニタであっても、モニタのサイズが小さければピクセルの密度が高くなり、解像度も高くなります。
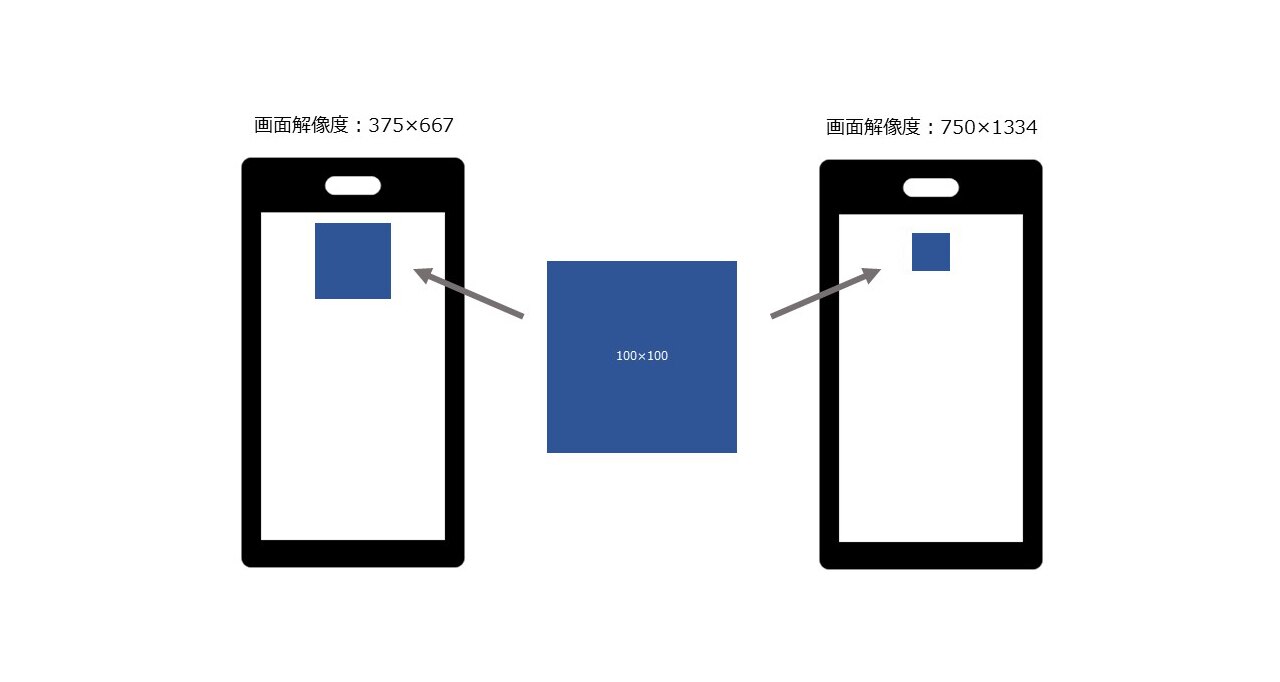
また、モニタのサイズが同じでも画面解像度が異なれば画像の見え方が変わってきます。100px×100pxの画像を画面解像度が異なる、同じサイズのモニタで表示すると下図のようになります。

同じサイズのモニタで、解像度が2倍のモニタと画像表示の比較をすると、解像度の高いモニタでは、画像が小さく表示されてしまうことがわかります。この問題を解決するために登場するのがCSSピクセルです。
CSSピクセル
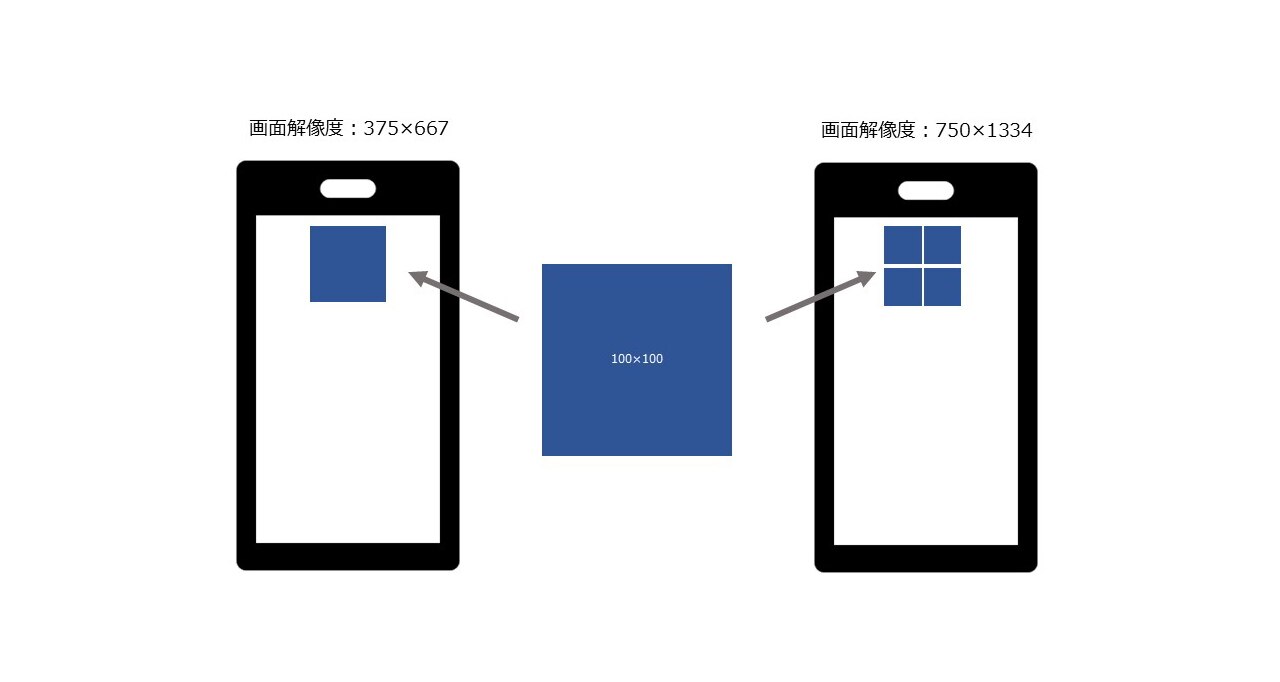
モニタに表示させる理論上のピクセル数のことで、解像度が大きく異なるモニタでも見た目の大きさを整えることができます。 通常100pxで表示される画像を解像度が2倍のモニタでは200pxで表示させることで、見た目の大きさが整えられます。

上図の左側は1ピクセル=1CSSピクセル、右側は1ピクセル=1CSSピクセルで表示させいます。 右側はもともと100×100の画像を200×200で表示させることで、見た目上の画像の大きさが整えられています。
CSSピクセルはデバイスで認識および実行されるので、制作者が設定する必要はありません。しかし、高解像度のモニタでは画像が拡大されて表示されるのでぼやけて表示されることがあります。
どの画面解像度で作成すればよいのか
実際に画像を作成する、または作成の指示を出すとき、画面解像度の設定は「よく使われている端末の画像解像度」が基本となります。
Statcounter GlobalStatsの2022年2月から4月のデータをもとに当社で独自に作成したグラフをご紹介します。
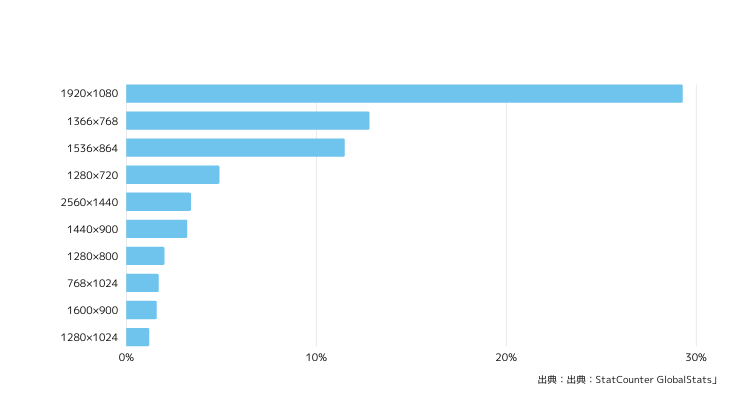
デスクトップの解像度ランキング

1位のフルHDといわれる1920px×1080pxや2位の1366px×768pxを含め、16:9のモニタが主流となっていることがわかります。 PCでの表示を考えると画面全体は16:9をベースに、それに合わせた画像を作成するのがよいでしょう。
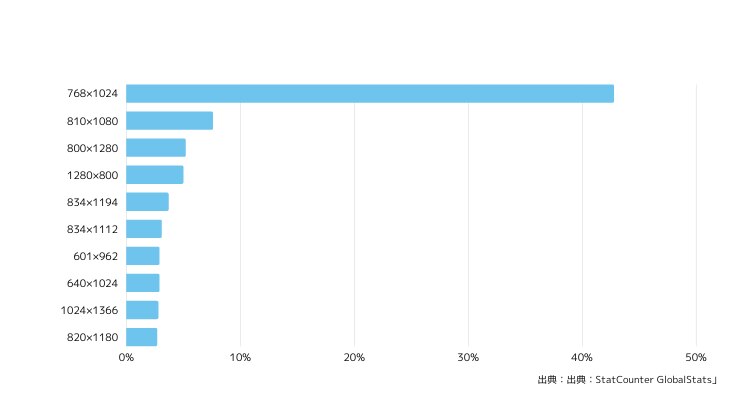
タブレットの解像度ランキング

1位の768×1024が圧倒しているということがわかります。
これはタブレットのメーカー別シェア10年連続で1位のAppleが販売しているipad miniと同じ画面解像度という事が大きな要因だと考えられます。
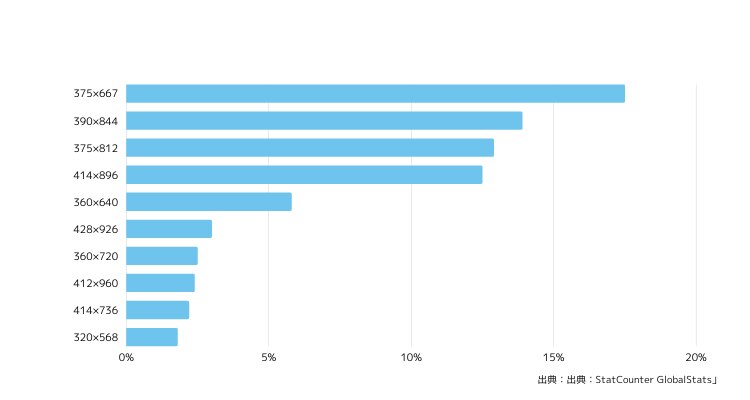
スマートフォンの解像度ランキング

ユーザー数の多いiPhoneが適用している375px×667pxが1位となりました。
全体を見ると、320px~640pxの間で作成しておけば高解像度ディスプレイ等、どのデバイスからでも問題なく閲覧できそうです。
ユーザーがどの端末を利用してキャンペーンサイトを閲覧するか考慮して、適切なサイズを設定することが大切です。
多くのWebキャンペーンでは、ユーザーはスマートフォンを使用してキャンペーンに参加します。キャンペーンの内容が特殊で、パソコンからの参加が多いと予めわかっている場合以外は、スマートフォンの画像解像度に合わせて作成するのがおすすめです。
まとめ:推奨サイズを確認して見やすいページ作成を
キャンペーンサイトに限定するのであれば、ユーザーの多くはスマートフォンを利用して応募をします。ファーストビューで見える部分に置く情報は重要です。推奨サイズを把握していれば、必要な情報をその中に収めたデザインを作成することができます。
また、PCやスマートフォンなど異なる画面サイズの幅を基準に表示を自動で最適化してくれるレスポンシブWebデザインであれば、PC、スマホそれぞれに適したサイズの画像を用意することでどちらで見ても美しいページの仕上がりになります。
当社が提供しているキャンペーンプラットフォーム「Dline」では、ご自身で簡単にキャンペーンページの設定が可能です。レスポンシブWebデザイン対応はもちろんのこと、推奨サイズも確認しながら設定でき、プレビュー機能で設定した画像が実際にどのように表示されるかも確認ができるので、設定の調整も効率的に行うことができます。
レスポンシブWebデザインに関しましては、こちらの記事で詳しく解説しています。
システムだけでなく、コンソールの操作方法やキャンペーンの運用についてもサポートし、キャンペーンを成功に導きます。
簡単に美しくキャンペーンLPの作成ができたらいいのに…そんなお悩みがあれば、ぜひお気軽にご相談ください。